I have been away from Skritter for a while due to some personal issues. I must say the Skritter team has kept busy and improved the app quite a bit since I last used it. However I have noticed a few things in my brief return and I’m not sure if they have been mentioned before but I thought I would be remiss if I didn’t throw in my 2 cents. (This is for Android Japanese Skritter)
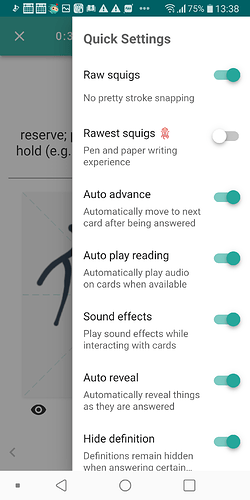
Raw Squigs: Maybe I am missing something but when I started studying Raw Squigs was turned off but the strokes I made didn’t morph to their spots. They did disappear if written incorrectly though. Turning Raw Squigs on seemed to make Skritter treat the writing area as more of a simple canvas with no deletion of strokes occuring.
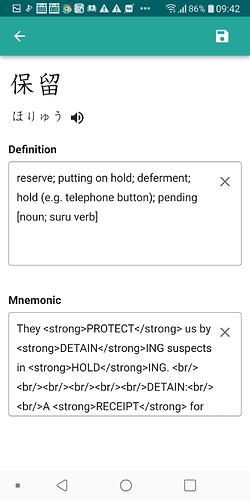
Mnemonics: I love that I can now see individual mnemonics for each character by swiping left. However I did have quite a few issues.
1st issue is that it is not obvious that swiping left will reveal the mnemonics especially for users who have been away for a while and are coming back without going through the instructional tutorials. I would recommend putting a tip button about this by the mnemonics in the info section. This is since the info button is obvious and users are most likely to find the mnemonics there. I imagine it being like keyboard shortcuts listed on menu items in Adobe products.
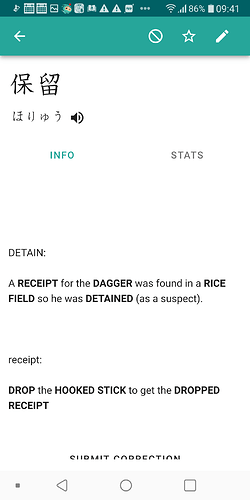
2nd issue is it is not obvious how to edit the mnemonics in the info pannel. I need to scroll to the top of the info page to see the pencil. However to see my mnemonics I have to scroll to the bottom where the pencil can’t be seen (or rather I didn’t see it as it was part of the top banner and my brain just completely ignored it).
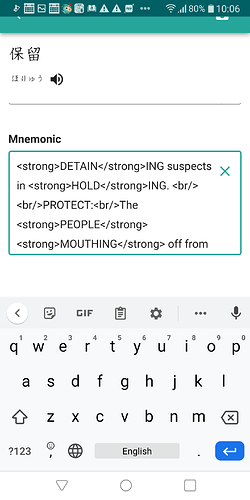
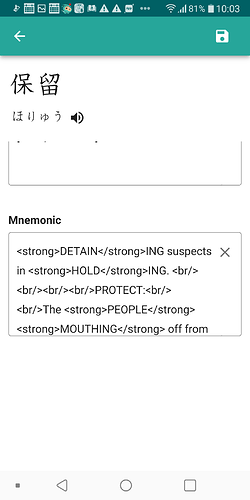
3rd issue is clicking on the pencil causes all of the mnemonics to be jumbled into one large mess. It would be great to have pencils by each character mnemonics in the info page for editing individual characters to make editing easier. A nice thing I wanted to mention is that you do let the user modify individual character mnemonics when writing those characters by swiping left which I like.
Edit: I realize now that the jumbling issue is due to 2 issues the first is me including character level mnemonics in my word level mnemonics so there is a lot of stuff to jumble together (I’m going to remove my character mnemonics from my words since swiping left means they are no longer needed). The second issue is Skritter jumbled everything together because it doesn’t know the difference between a br tag for formatting and a return used to make the markup more readable. For example if I use a br tag and then hit return to start my next line Skritter will render that as me having used 2 br tags instead of just one. And when I go back to edit my previously easy to read single line break markup I will now be faced with a mess of 2 br tags hidden in a sea of text.
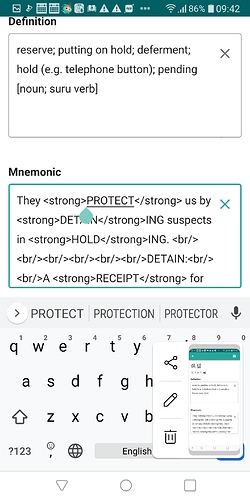
That’s a nice looking mnemonic I think I will edit it.
Well that is a bit messy I guess I’ll clean it up.
Ah much better time to save this.
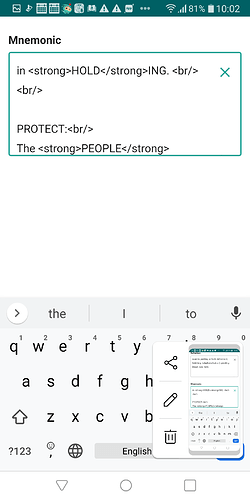
Oh no I didn’t want all those spaces. Let’s look at the markup again.
Well it looks like Skritter decided to turn a cleanup into a giant mess.
4th issue is that you changed the markup tags. While I find the new markup more intuitive and easier to understand it is also longer. This makes typing it out more of a pain to do on my cellphone. The best solution would be to provide a wysiwyg text editor instead of having users type markup code. (I also posted a question about what the best practices are for editing mnemonics and what all the new markups are in the general section.)
5th issue is not being able to see word mnemonics when writing. Users can only see character mnemonics when swiping left. It would be useful if swiping down would show the word mnemonic. The only way to see the word mnemonic is to use the info pannel and that involves being shown the whole word printed out at the top which is very difficult to ignore and greatly reduces the usefulness of the mnemonics in my opinion.
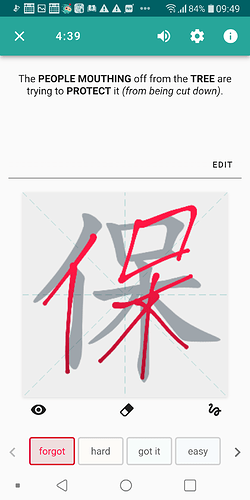
6th issue is that when a user swipes left to see the mnemonic for a character and then they go to the next character, the mnemonic for the next character is automatically shown. This means that you have swipe right to remove the mnemonic prompt before going to the next character if you don’t want to see the prompt on it. It’s not a major issue more of an annoyance.
7th issue is when editing a mnemonic by swiping left and let’s say you do something like delete the mnemonic by mistake there is no back button to return to the previous mnemonic. When you edit mnemonics in the info section using the pencil you are given the options of going back without saving or saving. A much appreciated option during times when editing goes wrong.
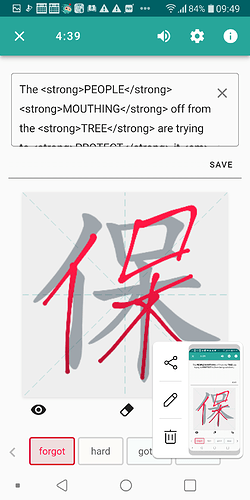
If you click on the X in the mnemonic editing area your whole mnemonic disappears and there is no back button.
8th issue has to due with the disappearing back and navigation bar. When editing mnemonics in the info pannel and the keyboard is out, the save and back banner disappear.
8th issue is that when editing a mnemonic in the info section I don’t also need to edit the definition so that box is basically just wasting space.