oops, sorry, forgot to reply. I guess we disagree. Here’s some more explanation of what I think, just in case it is helpful, feel free to ignore.
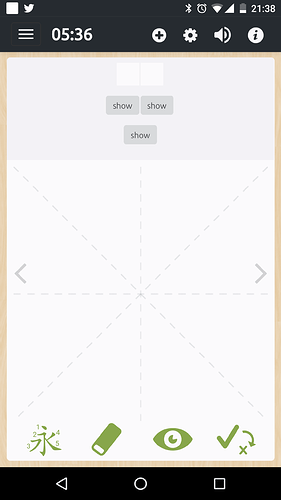
I think I could understand what all the buttons in the Android Beta do, my point was that there are too many of them, and in some cases they are ambiguous and redundant. Compared to the iOS app, the interface has been made more complicated, but this hasn’t always been an improvement.
The check-mark-and-X button is logical enough but too busy and strange-looking, unclear due to its color, out-of-sync with scoring (but that may be a bug as you say), shows info redundant with the detailed scoring and character colors, and provides functionality redundant with detailed scoring buttons.
The iOS app’s solution is nice because it uses a single, visually clear widget for all scoring, that acts like your new check-and-X button when single-tapped and like the more detailed scoring buttons when held down. The detailed buttons, as you say, are almost never needed, but they are unnecessarily shown for every item in the Android Beta.
The iOS app also gives me immediate feedback when it decides I have the character wrong (or so-so), instead of waiting until the end like in the Android Beta. (The iOS app, like the Android Beta, does wait until the end to change the color of the hand-written character, but that extra feedback has always been overkill in my opinion, though pretty enough I guess).
I understand that newbies and/or beginning learners are happy to see and use the bottom buttons. But I doubt more advanced users would want to see them all the time, when space on the screen is limited. So those nice friendly buttons could be made to appear only when you do a single tap, which is already the gesture for “help me, I don’t know what to do”. You could also have a friendly general contextual help button somewhere.
Speaking of buttons, one I do use a lot is the “information” button, which is too small and off in the top right corner. Because it’s so small, it’s easy to miss when tapping. There used to be a swipe from right option to display it, but it looks like it’s gone. It wasn’t that convenient anyway.
And speaking of the information window, it can be very slow to display if the network is slow or whatever. That’s ok, often I just want to access Pleco anyway, but what’s really bad for me is that it doesn’t display anything while waiting to download the info. I’d rather not have to wait to be able to press the Pleco button, which does not require network access.